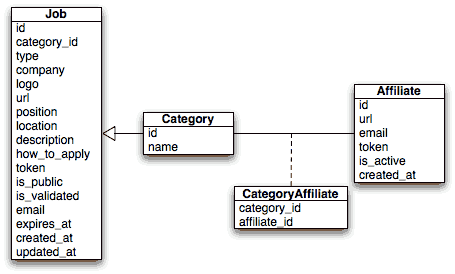
- とりあえず下記のテーブル構成を図解してみる
- config/doctrine/schema.ymlに下記内容を記述(各項目の詳細な説明は下記に記述)
※ここで注意しないといけないのが「タブ」は使用できないので注意!
# config/doctrine/schema.yml # カテゴリマスターテーブル JobeetCategory: actAs: { Timestampable: ~ } options: type: MyISAM collate: utf8_unicode_ci charset: utf8 columns: name: { type: string(255), notnull: true, unique: true } # 求人テーブル JobeetJob: actAs: { Timestampable: ~ } options: type: MyISAM collate: utf8_unicode_ci charset: utf8 columns: category_id: { type: integer, notnull: true } type: { type: string(255) } company: { type: string(255), notnull: true } logo: { type: string(255) } url: { type: string(255) } position: { type: string(255), notnull: true } location: { type: string(255), notnull: true } description: { type: string(4000), notnull: true } how_to_apply: { type: string(4000), notnull: true } token: { type: string(255), notnull: true, unique: true } is_public: { type: boolean, notnull: true, default: 1 } is_activated: { type: boolean, notnull: true, default: 0 } email: { type: string(255), notnull: true } expires_at: { type: timestamp, notnull: true } relations: JobeetCategory: { onDelete: CASCADE, local: category_id, foreign: id, foreignAlias: JobeetJobs } # アフィリエイトテーブル JobeetAffiliate: actAs: { Timestampable: ~ } options: type: MyISAM collate: utf8_unicode_ci charset: utf8 columns: url: { type: string(255), notnull: true } email: { type: string(255), notnull: true, unique: true } token: { type: string(255), notnull: true } is_active: { type: boolean, notnull: true, default: 0 } relations: JobeetCategories: class: JobeetCategory refClass: JobeetCategoryAffiliate local: affiliate_id foreign: category_id foreignAlias: JobeetAffiliates # アフィリエイトカテゴリコネクタテーブル JobeetCategoryAffiliate: options: type: MyISAM collate: utf8_unicode_ci charset: utf8 columns: category_id: { type: integer, primary: true } affiliate_id: { type: integer, primary: true } relations: JobeetCategory: { onDelete: CASCADE, local: category_id, foreign: id } JobeetAffiliate: { onDelete: CASCADE, local: affiliate_id, foreign: id } - 次に上記で記述したスキーマをいれるためのデータベースを生成
※今回はMySQLでの作成と想定して、rootユーザーにjobeetというデータベースをphpMyAdminからかコマンドからかで作成してください
※データベースのオプションとして、照合順序は「utf8_unicode_ci」と想定して話を進めます
- それでは早速上記スキーマを使用して実際に流しこんでみる
- まずさきほど生成したデータベースを今回のsymfony側に下記コマンドから設定
- php symfony configure:database "mysql:host=localhost;dbname=jobeet" root (rootユーザーのパスワード)
- 次に下記コマンドで上記で作成したスキーマ用のモデルを生成
- php symfony doctrine:build --model
- 次に下記コマンドでSQLファイルを生成
- php symfony doctrine:build --sql
- 次に下記コマンドでSQLファイルからデータベースにスキーマを反映
- php symfony doctrine:build --sql
- まずさきほど生成したデータベースを今回のsymfony側に下記コマンドから設定
初期データを設定
※空テーブルが初期値というのはプロジェクト上では考えにくいので、まずマスター関係などの初期値を設定できるというためにも、この項目を取り上げます
- まず初期データINSERT用のカテゴリマスター用のフィクスチャファイルを作成(data/fixtures/categories.yml)し、下記コマンドを記述
※このファイルはUTF-8文字コードで保存してないと、INSERT時点で文字化けするので注意!!
# data/fixtures/categories.yml # カテゴリマスターテーブル JobeetCategory: manager: name: マネージャ supervision: name: 監視 administrator: name: 管理 design: name: デザイナ - 次に求人テーブル用のフィクスチャファイルを作成(data/fixtures/jobs.yml)し、下記コマンドを記述
※このファイルはUTF-8文字コードで保存してないと、INSERT時点で文字化けするので注意!!
# data/fixtures/jobs.yml # 求人テーブル JobeetJob: omusubishiawase_com: JobeetCategory: manager type: 完全勤務 company: ●○株式会社 logo: 0001.gif url: http://0001.com/ position: WEBプロモーション運営staff location: 〒999-9999 東京都○○区■□町4-8-9 description: | ○○○○○○○○○○○○○○○○○○。 ○○○○○○○○○○○○○○○○○○○○○○。 ○○○○○○○○○○○○○○○○○○○。 【○○○○○○○○○○○○○】 ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○。 【○○】 ○○○○○○○○○○○○○○○○○○○○。 ○○○○○○○○○○○○○○○○○○○○。 how_to_apply: | ○○○○○○○○○○○○○○○○○○○ ○○○○○○○○○○○○○○○○○○○○○○○○○○○○ is_public: true is_activated: true token: 0001_com email: info@0001.com expires_at: '2011-4-22' can_jp_com: JobeetCategory: supervision type: 日中勤務 company: 株式会社○○○○ ○○○○○○○事業部 logo: 0002.gif url: http://0002.com/ position: ネット運営 location: 東京都○○区○○○○2-6-1 ○○○○ビル85F description: | 【○○○○○○○○○○○○】 (1) ○○○○○○○○○○○○○○○○○○ ○○○○○○○○○○○○○○○○○☆ ◆○○○○○○○○○○!! ◆○○○○○○○○○○○○○○○○○○○○○○○!! (2) ○○○○○○○○○○○○○○○ ○○○○○○○○○○○○○○○○○○ (3)○○○/○○○ ○○○○○○○○○○○○○○○○○○ ○○○○○○○○○○○○○○○○○○○○○○○○○○○ how_to_apply: | ◎○○○○○○○○○○○○○○○○!! ◎○○○○○○○○○○○○○○○○○○ ◎○○○○○○○○○○○○○○○○○○○ ◎(1)○○○○○○○○○○○○○○○○○○○○○○ is_public: true is_activated: true token: 0002_com email: info@0002.com expires_at: '2011-4-22'※画像ファイルを要するので「web/uploads/jobs/」ディレクトリに上記同名の画像ファイルを保存しておくこと
※長文や改行が含むデータは「|」を利用すると識別される
※複数のモデルはフィクスチャファイルをわけなくても生成できるが、モデルごとに分けることで識別しやすくあるので、今回はモデルごとにフィクスチャファイルをわけることにする
- 下記コマンドで今作成した各フィクスチャファイルを元に、実際に各モデルにデータを挿入してみる
- php symfony doctrine:data-load
- php symfony doctrine:build --all --and-load
各モデルのモジュールを自動生成してみる
- 下記コマンドからモデルを生成するプラグインを導入
- php symfony doctrine:build-forms
- 下記コマンドを実行して、モデルの自動生成を行う
- php symfony doctrine:generate-module --with-show --non-verbose-templates frontend job JobeetJob
※各ディレクトリ詳細
※各アクション詳細ディレクトリ 説明 actions/モジュールのアクション templates/モジュールのテンプレート
アクションの名前 説明 indexテーブルのレコードを表示する show任意のレコード用のフィールドと値を表示する new新しいレコードを作成するフォームを表示する create新しいレコードを作成する edit既存のレコードを編集するフォームを表示する updateユーザーが投稿した値に応じてレコードを更新する delete渡されたレコードをテーブルから削除する - ブラウザで「http://(symfonyドメイン)/frontend_dev.php/job」から自動生成したモジュールを確認